Ordering Platform
Enhancing the digital ordering platform for a food distribution company
My Role
UX/UI, Design System Maintenance, Dev handoff
Tools
Figma, Jira, Confluence, Zeroheight
Team
2-5 Contract UX designers, Product Owner, Project Manager, Business Analyst, Internal Development Team
Timeline
August 2022–September 2023
The Challenge
I joined the team at Performance Food Group during the implementation phase of an extensive overhaul of their ordering platform. This significant initiative entailed merging seven separate company systems, all geared towards creating a more streamlined and efficient ordering experience.
My involvement centered on building upon the team's foundational work of revamping the website. I worked on crucial changes derived from user feedback, introduced new features to enrich functionality, tackled specific user stories as identified by the business, and upheld the integrity of the ever evolving design system.
After spending 14 months on the project, I touched nearly every part of the experience. In my last couple months on the project, I also jumped in on some work for the native app experience.
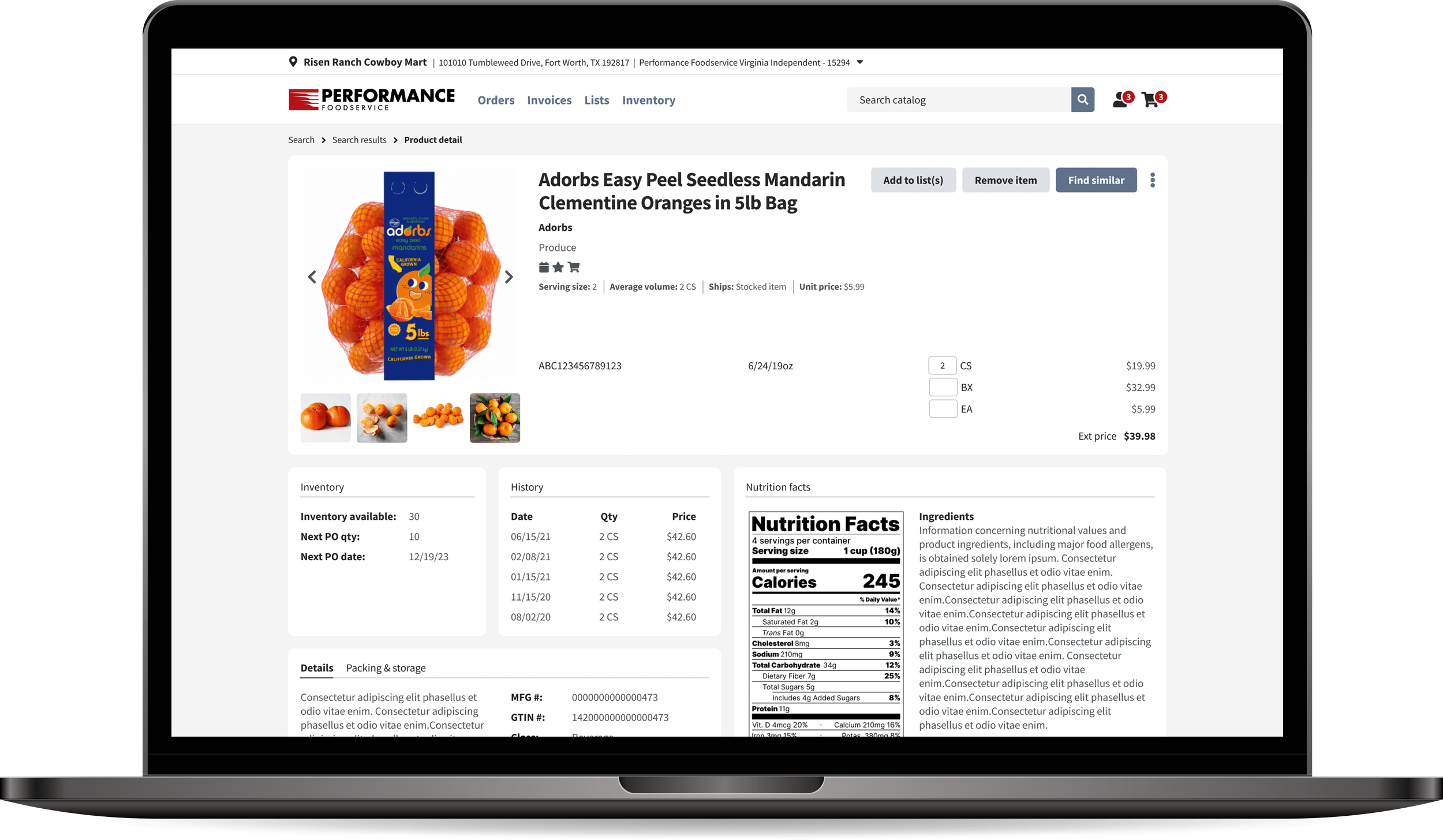
Ordering list from from redesigned platform
The Goals
1. Implement UX and UI changes based on user feedback and updated feature requests from the business.
2. Bring site in alignment across the board as UI evolved.
3. Maintain the design system.
Evolving from MVP
When I first joined, the new platform called “CustomerFirst” had been launched to a small percentage of users. With the business starting to receive feedback on the new initiative from customers and sales reps in the field, they were eager to start implementing the feedback they received, as well as continue to launch new features for the anticipated larger site roll out.
I spent a majority of my time on the project solving specific user stories. Sometimes this meant building upon existing work the team had done prior to my arrival, and other times it meant reworking or creating entirely new features.
I am highlighting one example here, but trust me when I say I worked through HUNDREDS of JIRA tickets, ranging from minor to major site updates.
*Note: Per dev limitations, the site had to be designed in a responsive manner rather than adaptive, meaning the tablet and mobile designs are not optimized. The business was convinced most users would be placing orders from company provided Chromebooks and the percentage of non-desktop users would be very small. Not an ideal approach, but a constraint our team had to work with.
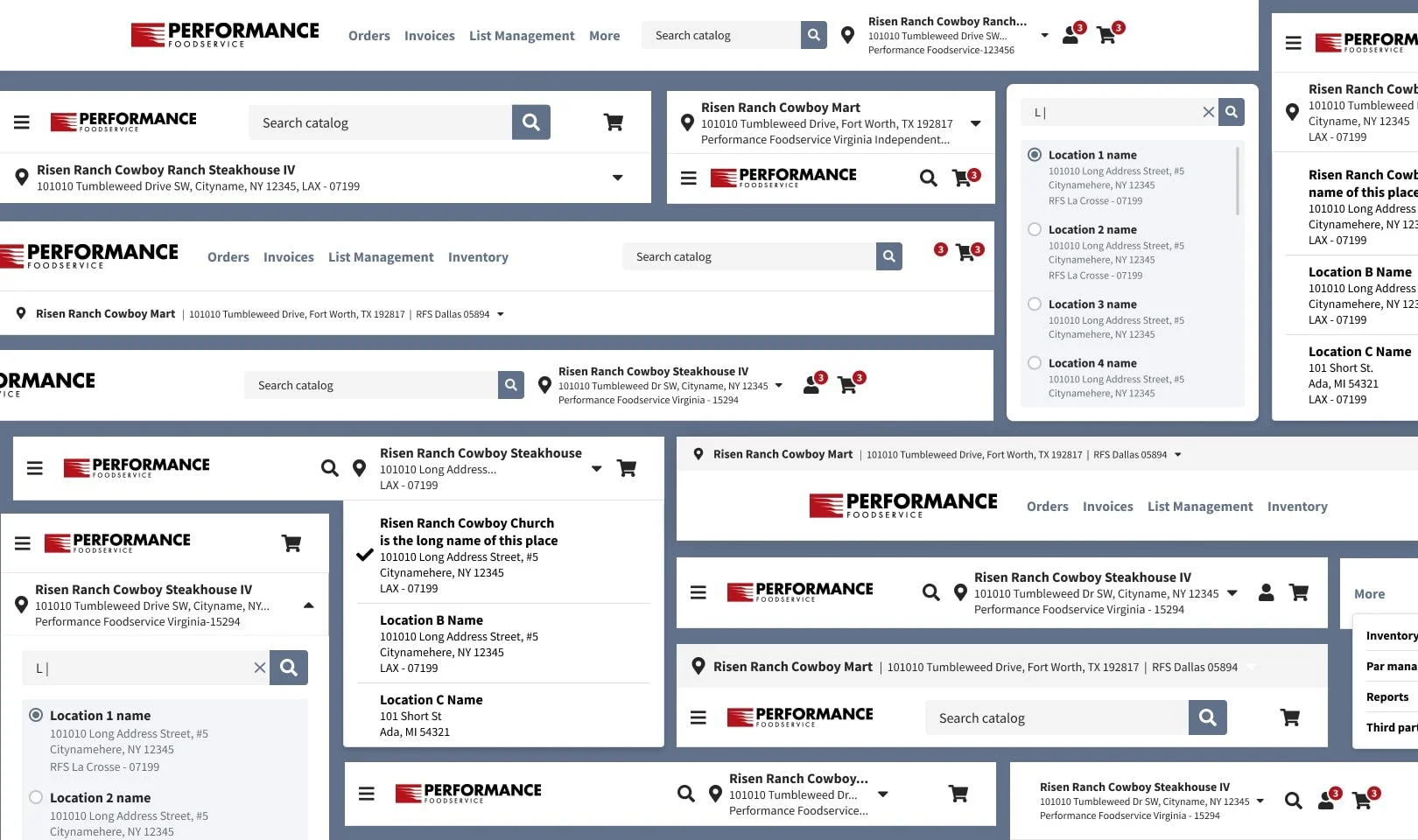
Navigational changes: One piece of feedback we received from users was the desire to always have the store/restaurant location present. I brainstormed multiple solutions for this and presented them to the Customer Experience team, accounting for all responsive sizes* and our “worst case scenario” for location name length. We ultimately decided on placing the location above the site’s main sticky navigation.
Site header v1: Location was originally displayed only when hovering over map pin icon, which was fine for single location users, but made it difficult for multi-location users to know at a glance which location they were ordering for. As the project scope grew beyond MVP, the navigation also needed to accommodate two extra menu items, but the current design would only allow for one.
Site header v2: I changed the UI to include a location bar above the site’s main sticky navigation. This bar functions as a dropdown where users can easily toggle between locations. I also made changes to some of the menu labels. “List Management” was shortened to just “Lists",” and “Inventory” was added based on an upcoming feature release. These changes made room for an additional two future menu items, if needed. I also decreased vertical padding on the original navigation so that adding the location bar would only increase the header height very minimally.
Kabobs became increasingly implemented across the site as the business requested additional features and data points be added. A few months into joining the project, it became evident we needed some alignment and consistency in how they were used. I did an audit of every place on the site they were used and provided rules around their usage and specs for dev to reference.
Maintaining Site Alignment
With 300+ screens across multiple design files being handled by as many as six different designers at one time, organization and attention to detail were key in ensuring consistency as the UI evolved.
While we utilized components and page templates heavily in our files, this still involved some heavy manual lifting to get certain sections of the site in alignment with one another. After nearly two years of work, there was a decent amount of updating to very early screens that needed to be done as the site evolved and feedback was implemented.
Additionally, I conducted periodic audits, ensuring consistency by aligning hundreds of screens and delivering comprehensive documentation on updates and usage guidelines for the team.
One such example is shown here.
Maintaining the Design System
My rockstar coworker, Heather Miller, was responsible for crafting a comprehensive design system for the project. After her departure, the responsibility of design system maintenance fell largely on me for my remaining 11 months on the project.
Hundreds of seemingly “small” changes sure do add up! I made updates to some rather complicated components that accounted for many data points, variations, and breakpoints. I also created new components that had to allow for designers to easily switch between variations showing a range of interchangeable data.
I also had to ensure there was extensive documentation any time changes were passed off to development, as well as for designers to reference in the future.

What the PFG team had to say…
-

"What a great pleasure it has been working by your side! You are rock stars and I’m so proud of the work you’ve done and the contributions you’ve made to the CustomerFirst team. You will be keenly missed and remembered."
Julie Liberatore
Senior Design Manager, Digital Services Customer Experience -

"You are both such talented designers that any team would be lucky (blessed) to work with…Thank you for giving us your time and talent for years and being the architects of such an important product for us. You have shown this organization what thoughtful design can do and we hope to continue your legacy!"
Paula Moniz
Senior Director, Digital Services Customer Experience -

"Thank you for all you have done for CustomerFirst. There have been many twists and turns and you remained steadfast during all of it. All your hard work and attention to detail will provide our customers with an awesome experience for years to come."
Jim Lyman
VP. Customer Enablement & Ecommerce